 "Orange Exige" (OrangeExige)
"Orange Exige" (OrangeExige)
05/06/2015 at 11:06 ē Filed to: None
 0
0
 10
10
 "Orange Exige" (OrangeExige)
"Orange Exige" (OrangeExige)
05/06/2015 at 11:06 ē Filed to: None |  0 0
|  10 10 |

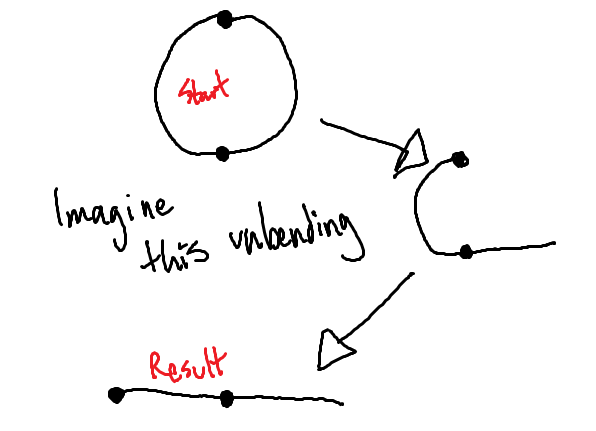
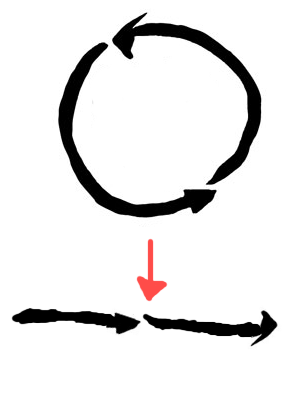
I have decent experience with Illustrator and Photoshop (mostly Photoshop though) but I canít think of a way to do something like I have described in the image I made above and I donít know how to express that in words to be able to search online for help.
Iím more confident in Illustratorís ability to work with vectors to accomplish this task but maybe it could be done in Photoshop too.
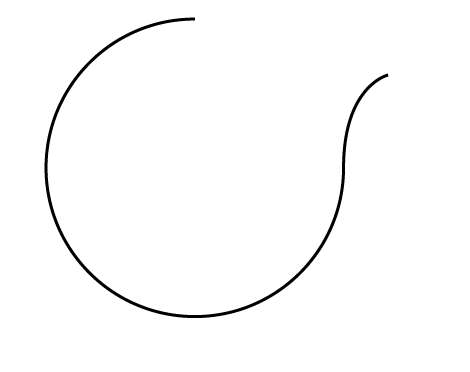
Basically, if I start with a 2D circle, I want to be able to flatten it into a 2D line. Image taking a metal bracelet/ring, making one cut in it, then grabbing both sides and flatting the round bracelet into a metal line.
What I want to work with is not gonna be a simple perfect circle - but if it can be done with a simple circle, then I should be able to do it with a more complex circle.
Anybody have any ideas??
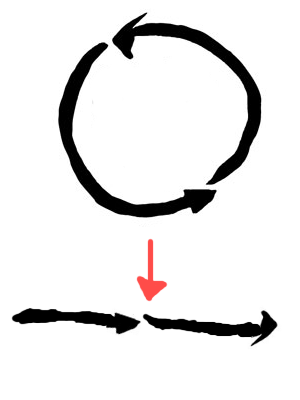
This below is the example I actually want to work with. I just did this very roughly by hand but the final result I want to be as similar to the original as possible... except not round.

 JawzX2, Boost Addict. 1.6t, 2.7tt, 4.2t
> Orange Exige
JawzX2, Boost Addict. 1.6t, 2.7tt, 4.2t
> Orange Exige
05/06/2015 at 11:10 |
|
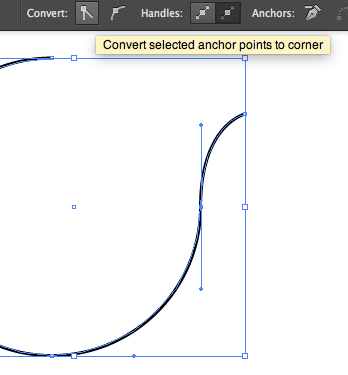
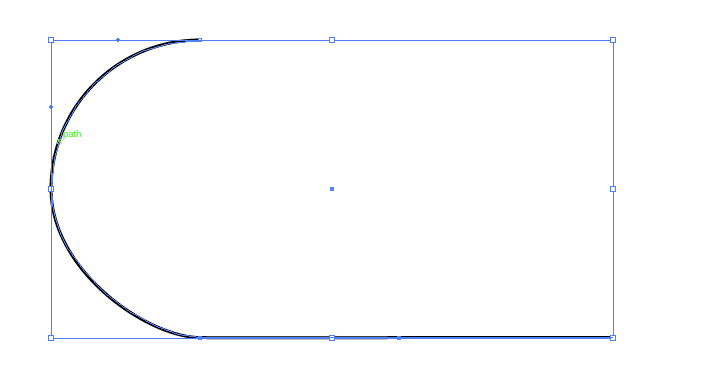
make a new shape, convert it to a path, add control points, break a joint, unroll to your heartís content...
 Nibby
> Orange Exige
Nibby
> Orange Exige
05/06/2015 at 11:12 |
|
Paths are your friend.

 davesaddiction @ opposite-lock.com
> Orange Exige
davesaddiction @ opposite-lock.com
> Orange Exige
05/06/2015 at 11:14 |
|
Are you trying to create an animation? Creating the polygon with the pen tool in Illustrator, then using the scissors tool to ďbreakĒ the line, then using the direct select and convert anchor tool to straighten and smooth things out should do what youíre looking for.
 Hermann
> JawzX2, Boost Addict. 1.6t, 2.7tt, 4.2t
Hermann
> JawzX2, Boost Addict. 1.6t, 2.7tt, 4.2t
05/06/2015 at 11:18 |
|





 JawzX2, Boost Addict. 1.6t, 2.7tt, 4.2t
> davesaddiction @ opposite-lock.com
JawzX2, Boost Addict. 1.6t, 2.7tt, 4.2t
> davesaddiction @ opposite-lock.com
05/06/2015 at 11:19 |
|
or you could do all of it in SVG with javascript..
 JawzX2, Boost Addict. 1.6t, 2.7tt, 4.2t
> Hermann
JawzX2, Boost Addict. 1.6t, 2.7tt, 4.2t
> Hermann
05/06/2015 at 11:22 |
|
thanks, Iím on a linux machine right now.. I was going to do that, but then I realized Iíd have to fire up a virtual machine and install CS2, and thats outdated and blah blah blah and Inkscape isnít a good example tool Ďcuz all the stuff is different and then I suddenly got lazy.
 Orange Exige
> Hermann
Orange Exige
> Hermann
05/06/2015 at 11:46 |
|
Awesome thanks!
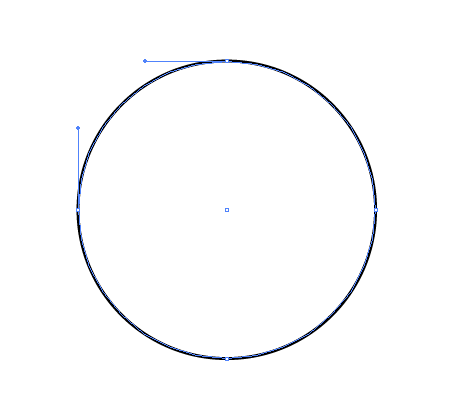
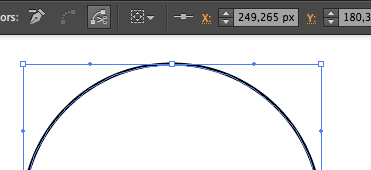
Now can I do this if I have a circle that is not just a single smooth line?
I get that the bottommost point would need to be the primary anchor but for an imperfect circle, am I going to have to create anchor points every so often to retain its general imperfect shape?
I donít know why I didnít just share what I was originally planning to work with... But here it is below. The top is the original and the bottom is just a rough idea of what I want to create. Obviously though, I donít want to do it by hand - I want it to be as close to the original as possible... except not round.

 Orange Exige
> davesaddiction @ opposite-lock.com
Orange Exige
> davesaddiction @ opposite-lock.com
05/06/2015 at 12:40 |
|
Not trying to do an animation...
I updated my original post so you can have a better idea of what I want to do.
I think your suggestion will still work with what I want but I think it may be very tedious this way and Iím not sure if thereís an easier way...?
 davesaddiction @ opposite-lock.com
> Orange Exige
davesaddiction @ opposite-lock.com
> Orange Exige
05/06/2015 at 13:54 |
|
What youíre showing now is much more complex than what I was thinking originally, since youíre not just dealing with a single, simple polygon that youíre trying to straighten, but two very complex polygons. Iím not sure of any easy way to do it.
 Orange Exige
> davesaddiction @ opposite-lock.com
Orange Exige
> davesaddiction @ opposite-lock.com
05/07/2015 at 15:05 |
|
I suppose I did underestimate it - not to mention, was just finding it really difficult to explain (before showing what I actually want)... I thought hopefully that maybe it could just be done basically as an extension of a simpler task.
I really appreciate the help though!
Iím thinking perhaps I can look at either manually warping it or finding some sort of other tool to warp it in the manner I want... I can totally visualize it all in my head and imagine that there is some sort of tool or feature to do this, but I just donít know.